Building a high-performing growth team is challenging. It requires a unique approach, that balances quality with velocity, simultaneously allowing focus on near-term impact, and careful anticipation and mitigation of longer-term risks.

This post is presented by Dopt - a new approach to product adoption.
Not another chatbot — AI built for in-product. Dopt’s AI Assist lets your users point to anything in your product they’re confused about to get ridiculously relevant explanations that unblock them and help them succeed. In <20 minutes build on demand, seamless assistance that's forever up to date.
And also by Sprig - build a product people love.
Sprig is an AI-powered platform that enables you to collect relevant product experience insights from the right users, so you can make product decisions quickly and confidently. Next-gen product teams like Figma and Notion rely on Sprig to build the user-centric products people love.
At Snyk, Sprig was an indispensable part of our product stack, and now, readers of The Product-Led Geek can get 10% off!
I’ve co-created this article with Kate Syuma (fellow Growth Advisor and ex-Miro Head of Growth Product Design).
Kate and I have seen time and time again that Product and Design collaboration plays a critical role in growth teams' success.
We’re going to unpack this topic from several perspectives, leveraging our personal experience from Miro, Snyk, and others, and including insights from companies with great product and growth culture, such as Coda and Dropbox.
What you can find in this post:
The role and the importance of design in high-performing growth teams
4 steps to up-level growth through Product and Design Collaboration
4 Rituals for Product and Design Collaboration in Growth
How to get started
The role and the importance of design in high-performing growth teams
At its core, Product-Led Growth is about solving meaningful user problems in elegant ways. That means creating experiences that users love, want to keep using, and want to tell the world about.
In its most pure form, the product itself activates, engages, retains and subsequently monetises users and their teams without human intervention. Self-serve. Zero-touch.
Without the ability to self-serve and without an intuitive user experience, humans need to intervene. This is the sales-led approach, and what all SaaS products looked like once upon a time.
But PLG exploits the human desire to discover and adopt solutions to problems we’re facing and relies on delightful user experience to fuel growth loops across the levers of acquisition, retention, and monetisation.
Doing this well requires several key ingredients to be present in how you approach product and growth. The synergy between product and design functions enables two of these ingredients:
User-centricity: Facilitating deep empathy for users and their problems
UX-centricity: Enabling the creation of elegant solutions to those user problems
While far from the only concern in crafting and implementing a winning strategy with PLG, user-centricity and UX-centricity are pillars that provide an essential foundation for success.
User-centricity
One of the growth principles at Snyk was:
Know the User.
Be empathetic and curious about our users, their motivations, problems and behaviour.
Consistently being close to users is a necessary prerequisite to serving them better. I like to challenge the growth teams I lead to be the people in the company that know our users better than anyone else. Product and Design collaboration has always played a significant role in empowering the growth teams I’ve led and advised to get closer to users and tackle that challenge head on.
And this is where it all starts - bringing product and growth teams - and more widely the broader organisation closer to the users you’re serving.
UX-centricity
While there are exceptions, in PLG companies, typically core product teams create value through features and function, and growth teams craft experiences to connect (and sometimes re-connect) users to that value.
Growth teams commonly work in these areas across the user lifecycle:
Minimising unwanted user friction and the need for help while they are setting up the product (driving users and their teams toward the Setup Moment)
Allowing users and teams to experience value for the first time (driving toward the Aha Moment)
Helping users and teams build a habit around the core value of the product through behavioural change design (driving toward the Habit Moment)
Helping users and their teams maintain and deepen their habitual realisation of value in the product (driving continued engagement and optimising engagement states)
Bringing dormant users and teams back into active usage (resurrection)
Ethically helping users uncover the need for upgrade (higher pricing tiers, addons, additional usage) of the product and converting them to paid customers (monetisation awareness and conversion)
Across these areas, effective collaboration between Product and Design can up-level growth teams and help them create greater impact more often.
4 steps to up-level growth through Product and Design collaboration
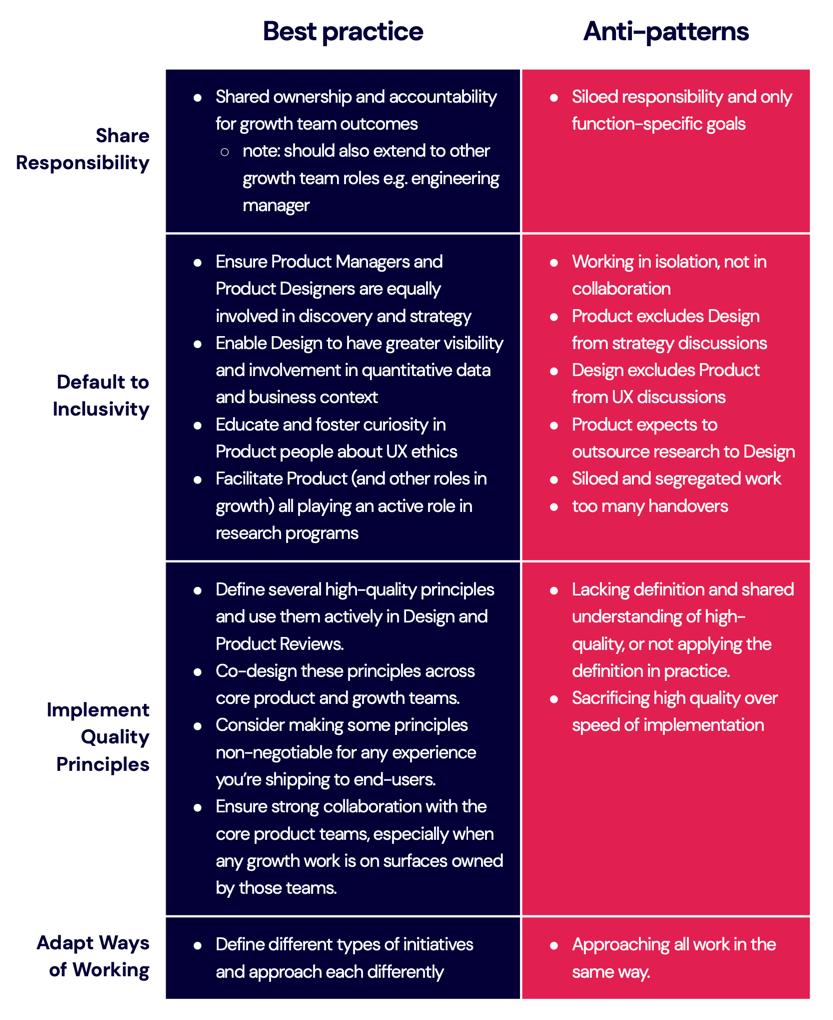
There are four key steps that growth teams can apply in how product and design collaborate that we’ve seen time and time again lead to increased user and UX-centricity, and improved growth outcomes.
Share responsibility: co-ownership of growth team outcomes
Default to inclusivity: prioritise greater collaboration, fewer handovers
Implement quality principles: define and leverage context appropriate quality bars
Adapt ways of working: tailor the approach to different types of growth work
Growth teams at companies like Miro, Snyk, Canva, and Amplitude do all these things to some extent.
Let's examine each of these steps, with examples.

Growth is a team sport, and the best growth outcomes come from teams that feel and work with a sense of shared ownership over those outcomes. Product and Design can play a significant role in elevating the focus of teams around improved outcomes for users that lead to improved outcomes for the business.
Thanks to Marty Cagan and his books, Inspired and Empowered, we have a framework for understanding the five key risks in product development:"
Value: Will our product solve the customers’ problem well enough that they’d buy it?
Usability: Will people be able to work out how to use our product?
Feasibility: Can we build our product given constraints around time, tools and resources?
Viability: Is our product solution viable for our business?
Ethics: Could our product potentially harm users, or be misused or cause negative impacts in society?
While growth teams might not typically be building core product features, they are often responsible for ensuring users and their teams can realise the promised value via delightful and memorable experiences, in ways that are ethically sound.
These value, usability and ethics risk are critical areas for PMs and Designers in growth teams to collaborate on, and
✅ Best Practice:
PM and Designers (along with eng and growth marketing leads) work as a leadership group
PM and Designers assume joint ownership of value, usability and ethics risks
Product Managers and Product Designers share goals around growth team outcomes, not just function-specific targets
Define goals that help keep the user at the heart of decisions
Example (CloudBees): Product managers and designers across product and growth teams shared individual objectives around their team’s success and outcomes. PMs and Designers were encouraged to have joint ownership of key product development risks.
🚨 Anti-patterns:
Siloed responsibility
Individual or function-specific goals only
No shared goals
PM considered the sole ‘team leader’
PM owning value risk while Design owns usability and ethics risks
Step 2: Default to Inclusivity
All great collaboration stems from a place of shared understanding and alignment. High performing growth teams prioritise sharing context across the team, from executive strategic input to product, market, and user research insights. One of the most effective ways to do this is to default to inclusivity and involve cross-functional team members in conversations and activity they previously might not have been.
Unfortunately, it’s all too common for narrow pigeon holes based on dated norms to set the scene for how designers and product people work together.
More shared context, more collaboration and less handovers lead to better results.
✅ Best Practice:
Encourage collaboration, less segregated work, less handovers.
Ensure Product Managers and Product Designers are equally involved in discovery and strategy
Enable Design to have greater visibility and involvement in quantitative data and business context
Transparent communication, tendency for oversharing
Educate and foster curiosity in Product people about UX ethics
Facilitate Product (and other roles in growth) all playing an active role in research programs
Examples: Kate recently interviewed Matt Woods, ex-PM at Coda on her Growthmates Podcast:
“We had intentionally blurry lines between what the PM does and what the Designer does. Designers can help align the problem, work through the requirements, and set the vision. As a Product Manager, you can help inject ideas and creativity into different approaches to the way we're designing the experience or working through how we're intentionally crafting the solution. That's super magical, but it requires a low ego and a lot of trust that can be hard to cultivate.”
🚨 Anti-patterns:
Working in isolation, not in collaboration
Product excludes Design from strategy discussions
Design excludes Product from UX discussions
Product expects to outsource research to Design
Excessive handovers
Opaque communication
Step 3: Implement Quality Principles
Over the years, growth teams unfortunately gained a reputation amongst some circles of sacrificing high quality for speed of implementation. A big contributing factor is that many teams have no commonly understood and agreed definition of ‘high-quality’. And teams that do have defined quality principles are often not consistently applying them. At the same time, overly simplistic interpretations of scoring rubrics like ICE can lead to teams biassing toward quick wins, and moving on from experiment to experiment with no plan for paying back technical debt.
✅ Best Practice: It’s important to bring this concept front and centre to how growth teams think about their work. But it’s equally important to take a flexible and pragmatic approach. Your aim should be to establish the growth team as a strong partner to product teams. Here are some practical steps to take:
Define several high-quality principles and use them actively in Design and Product Reviews. Co-design these principles across core product and growth teams.
Consider making some principles non-negotiable for any experience you’re shipping to end-users.
Ensure strong collaboration in execution with the core product teams, especially when any growth work is on surfaces owned by those teams. Co-plan and design experiments so they become a ‘joined-up’ activity and use the quality principles to created shared understanding and alignment around the experience.
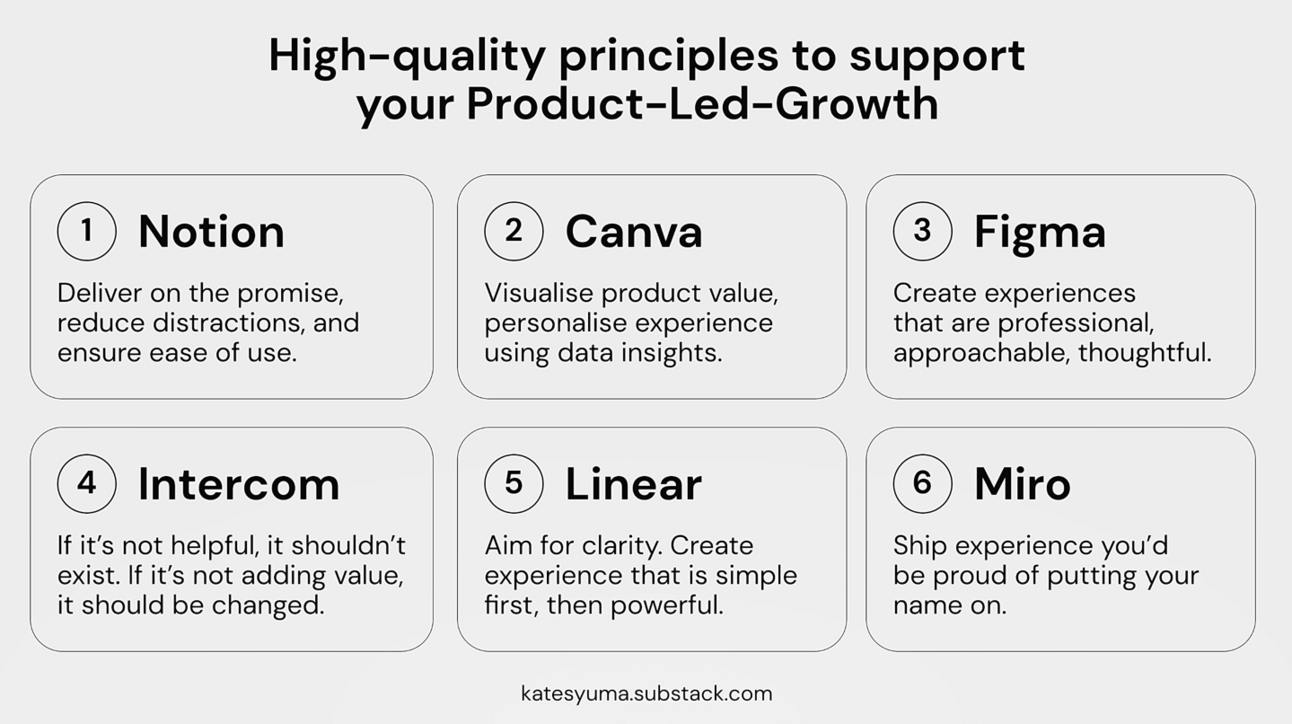
Example: Kate recently published a comprehensive analysis of products famous for both high-quality experience and PLG culture. They all have some format or definition of quality principles that they apply not only on core product but growth surfaces as well.

🚨 Anti-patterns:
Growth team gets a reputation for creating messy, low-quality experiences and code
Lack of common language to create alignment on experiences
Too many handovers - ‘throwing it over the wall’.
Step 4: Adapt Ways of Working
Not all growth work is created equal, and how product and design collaborate should be appropriate to the specific context.
Typically, as risk level increases, the scope and need for Product and Design collaboration increases.
✅ Best Practice: Define different types of initiatives based on risk level, and adapt how you work for each. Apply different quality principles for different types of work.
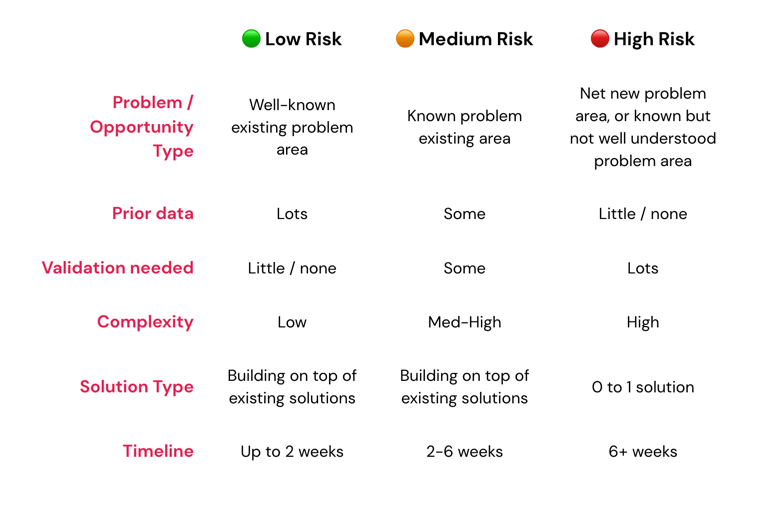
A simple 3 bucket categorisation is an excellent starting point.
Low Risk
Medium Risk
High Risk
Categorise every idea and hypotheses into one of these 3 buckets.

🚨 Anti-patterns:
Treating all hypotheses the same way, when in reality they differ in execution, complexity, and potential impact.
Local optimisation creating adverse impact in other parts of product and growth
Let’s look at some examples of work in each of these risk buckets,
Low Risk
Low Risk initiatives are often lower effort initiatives based on a foundation of strong prior data. Little or no further validation is needed and teams can experiment quickly. These low-risk initiatives often lead to quick wins.
Example (Miro): The Activation team leveraged prior research around Miro reactions to uncover and implement a quick win that drove increased board collaboration.
“The team uncovered an easy action that could drive delight and stickiness to the product — Miro reactions. Based on that insight, the team created a solution where new joiners were triggered to “Say Hi” on a board using a reaction. Another collaborator would receive a notification about their reaction, thus encouraging them to start collaborating on the board. Without investing in post-validation user research, these small changes helped to achieve an uplift in the aha-moment, matching the prediction that was made.“

Medium Risk
Medium Risk initiatives are those that have some foundation of prior knowledge informing assumptions, but with some key gaps still existing that require validation to inform the direction of implementation.
Example (Snyk):
“Not enough new users were connecting their VCS during onboarding. We knew that we needed to find ways to lift new users over the ‘trust wall’ to connect Snyk to their code repositories. Product and Design collaborated on research involving quantitative analysis, session replays and user interviews, and arrived at a key hypothesis that offering an easy path to run Snyk locally on the command line would prevent some users from abandoning onboarding, and convince more users to connect their VCS systems.
The research also uncovered opportunity that the team pursued to in personalising the new user experience, including providing different paths for the first and subsequent users in a workspace.”

High risk
High risk initiatives are those in areas with little or no prior knowledge and involving major assumptions across the problem or solution space (or both). These are often synonymous with ‘Big Bets’ and Product and Design play a key role in seeking to derisk through collaborating to validate assumptions.
For high risk initiatives, it’s beneficial to have deeper ongoing collaboration between Product and Design, as well as core product and growth teams, including identifying and validating upfront assumptions all the way through to delivering product experiences to customers.
Example (Dropbox): In highly complex products like Dropbox, experiments involving sharing logic would typically be considered as high risk. Any local optimisation could damage many paths in a complex collaboration environment.
A recent example from from his time at Dropbox showed a similar effect of Core and Growth collaboration on complex problems.
“Instead of presenting users with complex folder hierarchies and permission settings, we introduced a streamlined approach that offered users a choice between sharing content with everyone or specific individuals. This entry point into managing access was highly successful, leading to increased user engagement and satisfaction. Our experiment highlighted the potential for further improvements in the permission model. It sparked discussions on exploring a vision for a simplified system for managing access within Dropbox, demonstrating how growth-driven insights can drive transformative changes in product development.”

4 Rituals for Product and Design Collaboration in Growth
The efficiency and efficacy of Product and Design Collaboration is tightly tied to the quality of internal team rituals. It takes time to create, maintain, and evolve these rituals, but it also helps to build a thriving growth team culture that will serve the business’s needs for the years ahead.
Here are 4 rituals that facilitate this collaboration that all growth teams should consider integrating into their cadence.
Design Reviews
A lot of teams have Design review sessions, but not all of them maintain and improve them consistently. Kate shared her perspective on that.
“When I talk to my advising clients, I see that most of them don’t have a regular cadence of Design reviews. From my experience, these sessions should happen 1-3 times per week, depending on the size of the design team”.
✅ Best Practices:
Host a Design Review session at least every week
Use “quality principles” for your product to articulate design decisions
Invite PMs as occasional guests to the session to make decision-making more transparent
For Design Managers: allow your team to share feedback first, facilitate this discussion, and summarise your take last
Document action items after each review session and keep each other accountable
Treat the Design Review session as a learning opportunity for the whole team and uncover new iterations.
“Having spent over six years on Growth teams at Miro, I think the most important and lasting learning I’ve gained is that we need to keep learning and iterate smartly. On the Growth Design team, we reflected on each experiment and unpacked the WHY behind the result. The “quiz workshop” format helps us uncover further iterations collaboratively — we look at the experiment and try to guess which variation was a winner and the “WHY” behind it, which helps us co-create future solutions with speed.”

Product Alignment Review
The Product Alignment Review is typically the space for the Product (including growth) Teams to share all the solutions that are in development, align with other teams, and receive feedback from leadership. This is one of the most important meetings for the whole company, and it’s a huge opportunity for any new members who are joining the team to learn more quickly about the complex product landscape and decision-making.
✅ Best Practices:
Host Product Alignment at least every week
Keep it concise - use a template
Design and Product should show the solution in a storytelling format that presents the data and rationale behind each decision
Encourage executive participation in each meeting to share feedback and ask questions
Summarise the outcomes of the meeting e.g. proceed with solution, additional follow-up required, or solution needs more work before shipping.
Impact and Learnings Reviews
I’ve said it before and I’ll say it again: the Impact and Learnings (I&L) review is the single most important ceremony for a growth team.
It’s the opportunity to reflect as a team on the new knowledge you’ve acquired and the implications of that on where you go next.
Teams should ask and discuss:
What did we do?
What did we believe was going to happen?
What actually happened?
What did we learn?
What do we intend to do next?
For more detail on this ritual check out this post:
At Snyk, we found that the I&L reviews were an ideal opportunity for Design and Product to socialise and discuss learnings from our ongoing qualitative user research initiatives, with the wider teams.
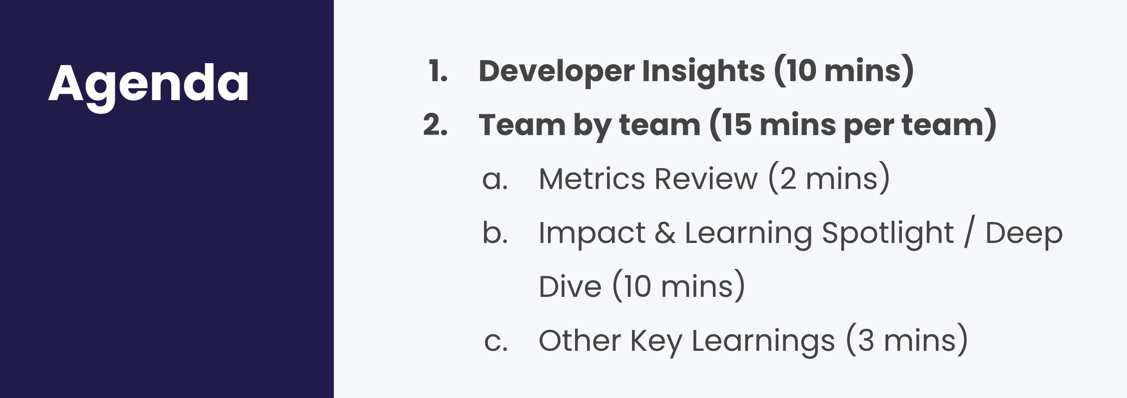
Below was the standing agenda for the Growth Group monthly I&L ceremonies at Snyk. We had a dedicated section (Developer Insights) at the start of every review focused on learnings from qualitative research with our developer audience.

✅ Best Practices:
Host weekly team-level I&L reviews, and monthly growth group-level reviews
Make the growth group monthly reviews open invite
Include standing agenda item to review user research
Focus on learnings
Utilise the 5 key questions
Session Replay Reviews
Reviewing session replays can be a humbling experience, and when done regularly can be an incredibly effective way of aligning growth teams around Jobs To Be Done for your users and their teams, and an opportunity to reflect on how effectively you’re helping them get those jobs done.
recalls the ‘Full Story Fridays’ he ran with his growth team at Wistia:
Every Friday we would order lunch, hop in a conference room, and watch 20 real people use the product for the first time.
It was painful. Our users got lost in the product. They got stuck. They rage clicked on unclickable elements. They found painful bugs we hadn't seen. Some left right before they got to the “Aha” moment. One time we saw someone get THREE POPUPS at the same time.
The practice was a game-changer for our team. These sessions refocused us on solving the right problems for our users.
We left every session with actionable ideas to improve the experience; bug fixes, copy changes, UI updates, blank state improvements, & new experiment ideas.
These reviews always uncover opportunities for you to better serve your users and are the perfect conduit for meaningful Product and Design collaboration.
✅ Best Practices:
Host weekly replay review sessions
Embrace being uncomfortable in what you observe
Leave egos at the door
How to get started
Better collaboration between product and design in growth will quickly create meaningful impact.
But where should you start?
We recommend product and design leaders begin with open and honest reflection. Set up working sessions involving product and design teams where they can analyse and discuss the current state of collaboration, and to ideate on ways to better work together. Make this a recurring activity and normalise the discussion.
To add structure to the discussion, base the agenda around questions such as:
How can product and design work better together to:
validate and mitigate value risk?
validate and mitigate usability risk?
validate and mitigate ethics risk?
streamline low risk initiatives?
streamline medium risk initiatives?
streamline high risk initiatives?
define and align around quality principles?
ensure our incentives are aligned?
be more inclusive in our work?
There’s a lot of discussion to be had in just that short list above, so expect this to be an ongoing conversation.
Happy collaborating!
Until next time!
